目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 三、使用角色
- 3.1 施工人员
- 3.2 管理员
- 四、数据库设计
- 4.1 用户表
- 4.2 分公司表
- 4.3 角色表
- 4.4 数据字典表
- 4.5 工程项目表
- 4.6 使用材料表
- 4.7 使用材料领用表
- 4.8 整体E-R图
- 五、系统展示
- 六、核心代码
- 6.1 查询工程项目
- 6.2 工程物资申请
- 6.3 新增工程进度
- 七、免责说明
一、摘要
1.1 项目介绍
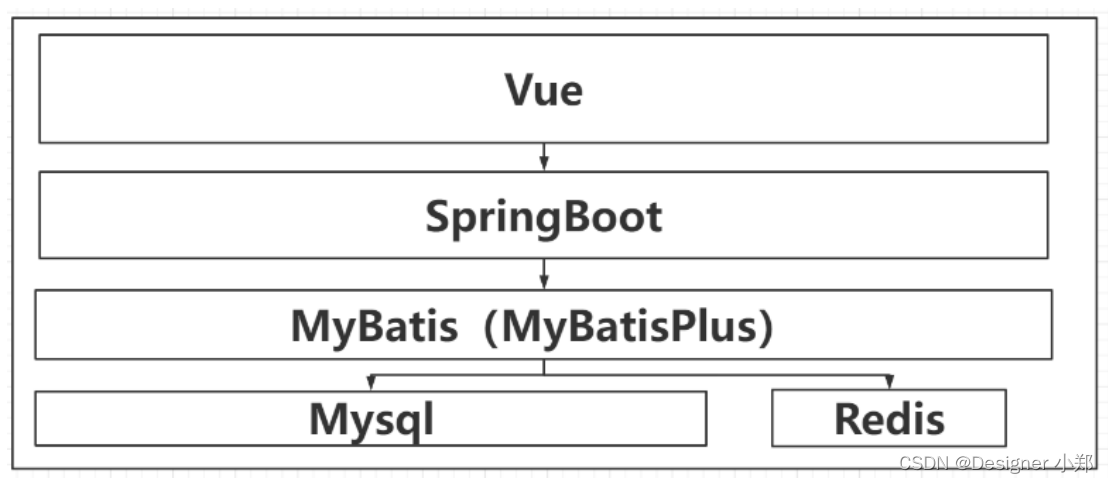
基于Vue+SpringBoot+MySQL的天然气工程业务管理系统,包含工程项目档案模块、项目进度模块、项目现场照片模块、物资档案模块、物资领用单模块、工程资金申请模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,天然气工程业务管理系统基于角色的访问控制,给天然气管理员、施工队长、财务人员使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。

1.2 项目录屏
二、功能模块
本课题研究的内容是开发天然气工程建设项目管理系统,要实现内容包括以下 11 11 11 点。

- 登录功能,实现基于账号、密码和图形验证码的登录;
- 人员信息管理,实现对用户的增删改查操作;
- 预算管理,实现对预算项目的增删改查操作;
- 结算管理,实现对订单的结算操作;
- 工程进度管理,实现对工程项目的增删改查操作;
- 资金申请/审批,实现对资金申请单的增删改查和审批的操作;
- 统计报表;
- 组织架构管理,实现对天然气公司内部组织架构的维护;
- 日志管理模块,实现对用户操作进行自动化记录;
- 文件管理模块,对系统中涉及到的图片、文档进行统一化管理;
- 菜单权限管理,实现就与角色的访问控制,对以上模块的数据进行统计分析。同时系统运行稳定、操作简易、逻辑清楚、权限划分明确。
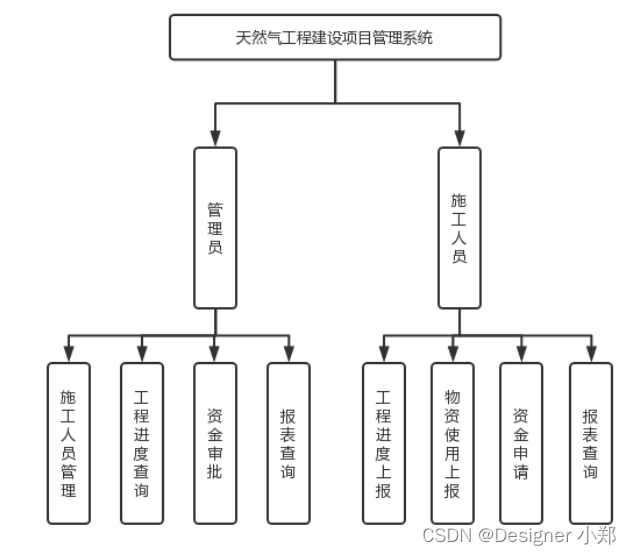
就整个系统面向用户而言,需要划分两个不同用户角色:系统管理员、施工人员和财务人员,施工人员可以发起对预算、结算、工程、资金的申请;财务人员可以对资金申请单进行划扣、审核,对工程进度、预算等明细进行监控;系统管理员拥有系统的全部权限,包括日志管理、用户管理、部门管理、文件管理、数据字典的增删改查操作。
运行在浏览器上的模块可分为“施工人员管理”和“管理员管理”两大模块;其中“施工人员管理”属于前台管理,施工人员可以登录该平台,进入管理界面。
三、使用角色
3.1 施工人员

3.2 管理员

四、数据库设计
4.1 用户表

4.2 分公司表

4.3 角色表

4.4 数据字典表

4.5 工程项目表

4.6 使用材料表

4.7 使用材料领用表

4.8 整体E-R图

五、系统展示














六、核心代码
6.1 查询工程项目
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询工程项目")
public Result<IPage<ProjectData>> getByPage(@ModelAttribute ProjectData projectData ,@ModelAttribute PageVo page){
QueryWrapper<ProjectData> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(projectData.getTitle())) {
qw.like("title",projectData.getTitle());
}
if(!ZwzNullUtils.isNull(projectData.getType())) {
qw.eq("type",projectData.getType());
}
if(!ZwzNullUtils.isNull(projectData.getUserName())) {
qw.like("user_name",projectData.getUserName());
}
IPage<ProjectData> data = iProjectDataService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<ProjectData>>().setData(data);
}
6.2 工程物资申请
@RequestMapping(value = "/addOne", method = RequestMethod.POST)
@ApiOperation(value = "新增物资使用上报单")
public Result<MaterialOrder> addOne(@RequestParam String itemId, @RequestParam BigDecimal number,@RequestParam String projectId,@RequestParam String purpose){
MaterialOrder order = new MaterialOrder();
order.setItemId(itemId);
order.setProjectId(projectId);
order.setNumber(number);
order.setPurpose(purpose);
ProjectData p = iProjectDataService.getById(projectId);
if(p == null) {
return ResultUtil.error("工程项目不存在");
}
order.setProjectName(p.getTitle() + "-" + p.getType() + "-" + p.getDaySize() + "天");
MaterialData m = iMaterialDataService.getById(order.getItemId());
if(m == null) {
return ResultUtil.error("物资品类不存在");
}
order.setTitle(m.getTitle());
order.setType(m.getType());
order.setScene(m.getScene());
order.setStatus("未审核");
iMaterialOrderService.saveOrUpdate(order);
return ResultUtil.success();
}
6.3 新增工程进度
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增工程进度")
public Result<ProjectProgress> insert(ProjectProgress projectProgress){
ProjectData p = iProjectDataService.getById(projectProgress.getItemId());
if(p == null) {
return ResultUtil.error("项目不存在");
}
projectProgress.setItemName(p.getTitle() + "-" + p.getType() + "-" + p.getDaySize() + "天");
User currUser = securityUtil.getCurrUser();
projectProgress.setUserId(currUser.getId());
projectProgress.setUserName(currUser.getNickname());
projectProgress.setProTime(DateUtil.now());
iProjectProgressService.saveOrUpdate(projectProgress);
return new ResultUtil<ProjectProgress>().setData(projectProgress);
}
七、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。