开源的 Vue 拖拽组件,支持 Vue2 / Vue3,还被尤雨溪推荐了" />
开源的 Vue 拖拽组件,支持 Vue2 / Vue3,还被尤雨溪推荐了" />
今天在网上看到尤雨溪推荐的这款拖拽组件,试了一下非常不错,同样推荐给大家。
VueDraggablePlus 是一个专为 Vue 打造的拖拽排序模块,基于 Sortablejs 封装,支持 Vue3 或 Vue 2.7+,本月的 21 日,Vue 作者尤雨溪还在社交媒体上推荐了这款组件。
If you are looking for a drag-and-drop library for Vue (both 2 and 3), this one looks really good。
如果你想找一个 Vue 2 和 Vue 3 都能使用的拖拽库,这个看起来很不错。
—Vue.js 作者尤雨溪
根据 VueDraggablePlus 的作者表示,功能强大的 Sortablejs 一直是前端领域比较知名的拖拽工具库,在2020年我也推荐过官方的 Vue.Draggable,不过这个库的 Vue3 版本一直没有更新,和目前主流的 Vue3 已经严重脱节了,于是才有了 VueDraggablePlus 项目,他们基于 Sortablejs 封装了多种用法,让其支持 Vue3,并且支持以组件、hooks 或指令的方式调用,同时也解决一些直接使用 Sortablejs 时的痛点,让开发者使用起来更简单好用。

- 功能强大:全面继承 Sortable.js 拖拽排序库的所有功能;
- Vue 生态支持好:兼容 Vue 3 和 Vue2;
- 实用灵活:支持组件、指令、函数式调用,我们喜欢那种编程方式都没问题;
- TS 支持:这个库本身就是用 TypeScript 编写,有完整的 TS 文档;
- 数据绑定:支持 v-model 双向绑定,不需要单独维护排序数据;
- 支持自定义容器:可以自定某个容器作为拖拽容器,比 Sortable.js 更灵活。
安装库
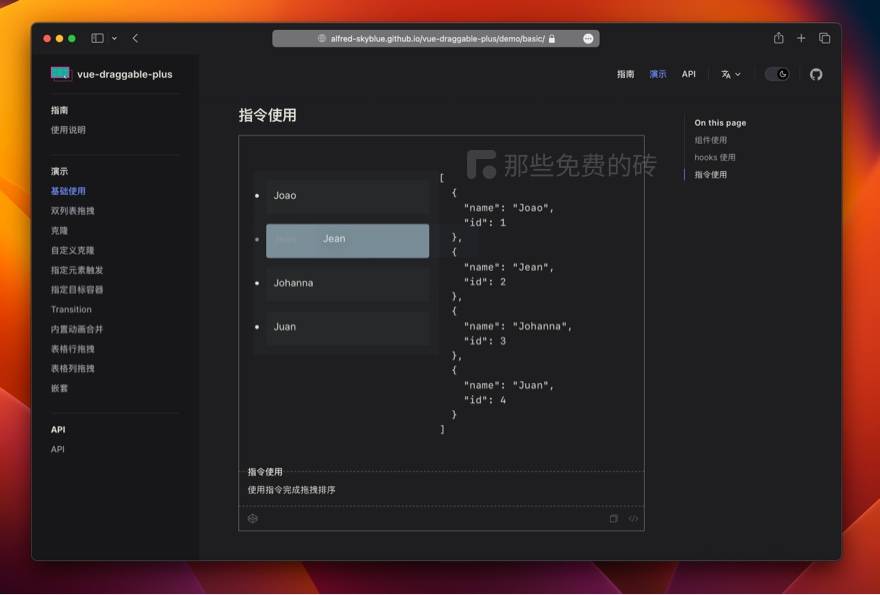
用组件方式调用
下面演示 在 Vue3 上 用 TS 来调用的方法,常规的 JS 方法类似,只是列表的数据格式有区别。
运行上面代码,就可以通过拖拽名字来实现排序,同时右侧会实时同步展示数据排序变化,使用起来非常简单。

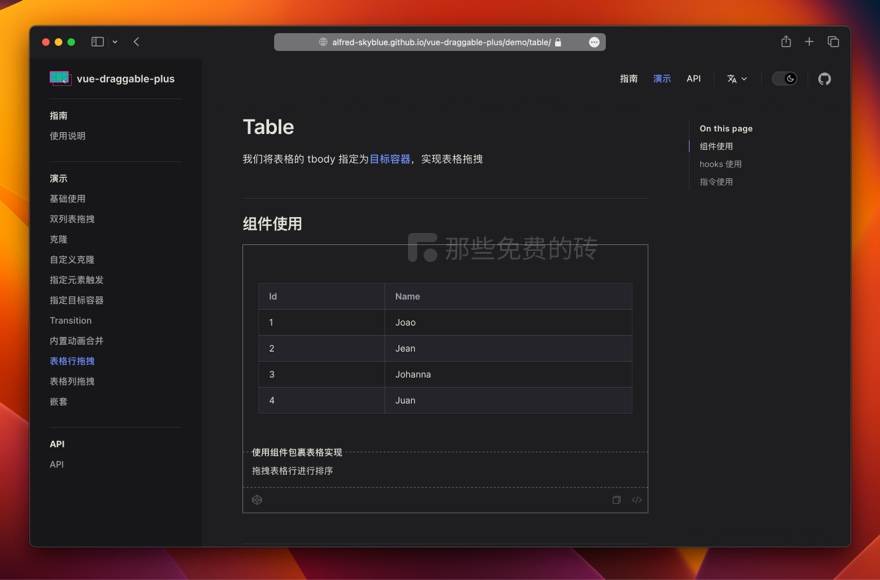
表格排序
VueDraggablePlus 的功能非常强大,还可以用来给表格拖拽排序,这在开发管理后台中应用非常广泛,支持拖拽表格行和列。

和 Vue 过渡动画一起使用
VueDraggablePlus 还支持和 Vue 的动画组件使用,使用方法如下:
这种用法常常被用来做删除或者增加元素的动画效果,体验非常丝滑流畅。
拖拽嵌套
元素嵌套的意思就是不同容器下的子项目可以被拖拽,比如从把数据从一个分类拖到另一个分类中,既能排序也能改变分类,VueDraggablePlus 也同样支持。
官网还有详细的使用文档,而且配上了详细的代码例子,使用起来非常简单。总的来说,VueDraggablePlus 是一个很好的补充,让我们可以用另一种更舒服的方式来实现拖拽的功能需求。
VueDraggablePlus 是一个免费开源的 JS / Vue 拖拽工具库,基于 SortableJS 开发,VueDraggablePlus 和 SortableJS 同样都是采用 MIT 开源协议,所以我们可以完全免费下载来使用,也可以放心用在商业项目上。
原文链接:https://www.thosefree.com/vuedraggableplus