你好,我是 Kagol。
2023年已经接近尾声,OpenTiny 从一颗种子🥑逐渐发芽🌱、出苗🌿、长叶🍃,希望明年能长成一棵大树🌲。
回顾 OpenTiny 开源这10个月,我们付出了非常多辛勤的努力,也有了一点点收获。
今年4月份,我应 ITPUB 执行主编韩楠的邀请,为《开源时代》电子期刊撰写了一篇 KPI 开源的观点类文章。
这篇文章发表在了 ITPUB 公众号的行家TALK专栏中。
《华为云 OpenTiny 开源社区 Kagol:“KPI开源”背后,是谁失了速?》
在这篇文章中,我提出能够持续给用户带来价值的项目才是好的开源项目,并总结了衡量开源项目的几个指标:
- 官网和代码仓库的
PV / UV访问量,代表项目是否被人看见、为人所知 - 项目的
下载量,代表用户开始实际体验和使用你的项目 Issue 数,代表用户在使用过程中遇到了问题,如果社区能及时解决用户问题,他们很可能成为最终用户Star 数,代表多少人对你的项目感兴趣,或者喜欢你的项目- 部署到生产环境的
应用数量,代表真实用户数,用户通过使用你的项目创造了商业价值 PR 数和贡献者数量,代表有多少人参与项目贡献,为项目的持续演进付出了努力
我们来看看 OpenTiny 的各指标数据情况吧。
整体情况
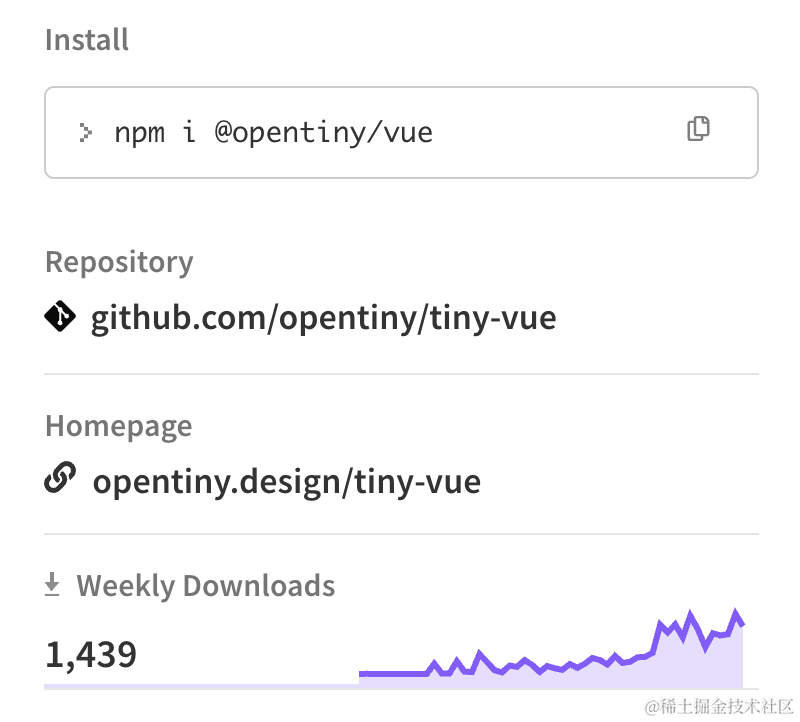
TinyVue 跨框架组件库 2月份开源,收获了 1131 Star,npm 周下载量为 1439,吸引贡献者 62 位。
TinyEngine 低代码引擎 9月底正式对外开源,3个月不到已经收获 880 Star。
目前我们创建了8个微信群,1504 名成员,大家都很活跃地讨论技术问题,社区整体是比较健康的,开发者们给我们提了很多 Issue 和建议,这也给了我们很大的动力去持续优化项目,打造有竞争力、能解决用户痛点的产品。
由于社区成员的持续付出和努力,OpenTiny 荣获“开源中国2023年优秀开源技术团队”、“开放原子基金会2023快速成长开源项目”两项荣誉,并且助力赛意公司获得“第三届工业软件创新应用大赛工业软件种子奖”。
数据情况如下:
| 指标 | TinyVue | TinyEngine |
|---|---|---|
| PV/UV | 14,871 / 1,314 | 7,361 / 779 |
| Clone | 765 / 160 | 217 / 131 |
| Star | 1131 | 880 |
| Fork | 179 | 133 |
| Download | 1439 | – |
| Issue | 94 / 207 | 22 / 42 |
| PR | 9 / 833 | 9 / 79 |
| Contributor | 62 | 13 |

图1:Star 数增长趋势

图2:npm 周下载量

图3:贡献者增长趋势
 开源中国2023优秀开源项目.jpeg" />
开源中国2023优秀开源项目.jpeg" />
TinyVue 项目本身的总结和规划,在之前的文章中已经阐述过,本文不再赘述。
🎉OpenTiny Vue 开源组件库突破 1000 Star ⭐
接下来总结下这10个多月以来,我们在运营方面的一些努力。
活动运营
从今年4月份开始,OpenTiny 参加了
10场开发者大会:HDC、HC、开放原子开发者大会、开发者日等5场开源大会:GOTC、开放原子全球开源峰会、中国开源年会等5场高校活动:北航、北理、上交、人大等2场 DTT 直播1场开源中国 landscape 直播5场B站直播2个开源之夏项目
这些数字的背后都是团队小伙伴们辛勤的付出,也是满满的回忆。
开发者日·东莞站:我的第一次展台活动也是我的生日
4月26日的开发者日·东莞站,是我参加的第一个开发者大会,我们 OpenTiny 有展台,吸引了不少企业开发者来了解 OpenTiny。

图5:OpenTiny 参加开发者日·东莞站
活动结束之后,我还有幸参加企业数字化转型的闭门会,与多位企业主深入交流传统企业数字化转型面临的机遇和挑战,OpenTiny 能够在其中发挥什么价值。

图6:开发者日·东莞站 - 探讨 OpenTiny 能在传统企业数字化转型中发挥的作用
那天刚好是4月26日,我的生日🎂,我的朋友们特意给我预订了一个蛋糕,借由“逛逛园区”的借口,给了我一个大大的惊喜,让我度过了一个非常特别和难忘的生日,非常温暖。
PS:许愿过程中,蛋糕居然烧起来了,似乎预示了 OpenTiny 日后必然要红红火火😝

图7:在“欧洲小镇”给 Kagol 过生日
华为云OpenTiny开源社区第一次线下活动4月26日即将开启
开放原子全球开源峰会:这个开源盛会有央视记者采访
6月11-13日在北京举行的开放原子全球开源峰会是一场开源的盛会,不仅有丰富的分享议题、大型开源展台,还有多名央视记者进行专题采访和报道。

图8:开放原子全球开源峰会 - 央视新闻报道
我们 OpenTiny 也很荣幸参与其中,我做了一场 OpenSpeech,给开发者们分享 OpenTiny 前端组件库的亮点和优势,并通过展台与开发者交流,让更多开发者体验前端组件库的魅力。

图9:开放原子全球开源峰会 - OpenSpeech 演讲
三天忙碌的活动结束之后,大家都觉得很开心,于是决定约上北京的朋友们一起聚一聚,逛逛大北京,一起看电影、吃火锅、游北海公园,感受到了帝都的魅力。

图10:Kagol 和朋友们相聚
2023开放原子全球开源峰会,OpenTiny企业级前端应用等你来打卡~
HDC 大会:OpenTiny 在童话般的“欧洲小镇”正式发布
7月7-9日在东莞松山湖举办 HDC 大会,在这个童话般的“欧洲小镇”中,OpenTiny 重磅发布,实现跨端、跨框架、跨版本企业级应用前端。

图11:HDC 大会 - OpenTiny 正式发布
除了分享议题,OpenTiny 还设有展台、Codelabs 训练营、极客挑战赛。通过展台互动,我们可以近距离与开发者互动,给大家分享 OpenTiny 的独特优势,倾听开发者的声音,了解用户的痛点问题;通过编程训练营,可以带着开发者一起体验 OpenTiny,快速搭建 Web 应用。

图12:HDC 大会 - OpenTiny 展台、编程训练营
HDC精彩回顾|7月8日OpenTiny重磅发布
从自研走向开源的 TinyVue 组件库
开源之夏:12000 的奖金你来不来
7月1日-9月30日举行了为期三个月的开源之夏,开源之夏是由中科院软件所“开源软件供应链点亮计划”发起并长期支持的一项暑期开源活动,旨在鼓励在校学生积极参与开源软件的开发维护,培养和发掘更多优秀的开发者,促进优秀开源软件社区的蓬勃发展,助力开源软件供应链建设。
参与开源之夏,你可以:
- 零距离体验顶级开源项目
- 跟着技术大牛提升研发能力
- 用成果赢取丰厚奖金和证书(基础项目 8000 奖金🏆 / 进阶项目
12000奖金🏆)
OpenTiny 共策划7个项目,其中有2个项目中选,经过3个月的技术预研、开发、Code Review、线上讨论会,最终顺利结项🎉
活动结束之后,我们也对两位学生进行了专访,他们都对这次活动很满意,并且有所收获。
专访 | OpenTiny社区 Mr 栋:结合兴趣,明确定位,在开源中给自己一些技术性挑战
专访 | OpenTiny 开源社区常浩:完成比完美更重要
感谢两位导师 Jay 和 GaoNeng 的悉心指导和配合,也祝贺 Mr 栋、常浩顺利完成项目,你的付出,别人是能看到的。

图13:OpenTiny 参与开源之夏

图14:开源之夏 - OpenTiny React 项目启动会
这次开源之夏项目,不仅为 OpenTiny 项目增加了 React 支持和富文本组件,经过3个月的并肩作战,也加深了我与 Jay 和 GaoNeng 之间的友谊,并认识了两位优秀的学生,祝愿他们前程似锦!
参与开源之夏 x OpenTiny 跨端跨框架 UI 组件库贡献,可以赢取奖金🏆!
今年 OpenTiny 参加的活动非常丰富,限于篇幅无法一一描述,欢迎关注 OpenTiny 公众号了解更多精彩资讯。
内容建设
我一直觉得写文章是一个低门槛、很有效的开源宣传方式,打开电脑、拿起键盘就能做,而且文字内容是有利于 SEO 的,你公开发布的文章会一直留在互联网上,被搜索引擎收录,让更多开发者通过搜索关键词找到你的项目。
所以在参加活动之外,我们花了很多时间做内容建设,今年写了 91 篇文章,平均每周 2 篇。
技术文章
今年共写了 35 篇技术文章,主题覆盖 CSS、JavaScript、TypeScript、Vue、Angular、组件库搭建等。
先给大家推荐几个系列文章。
首先推荐《OpenTiny 跨框架原理解析》系列文章:
- OpenTiny Vue 组件库实现主题配置和UX交互规范自定义的原理
- 原来 TinyVue 组件库跨框架(vue2、vue3、react、solid)是这样实现的?
- 什么?你还不会 OpenTiny 跨框架组件库适配微前端?
- OpenTiny新组件贡献指南
其次是智强同学写的《CSS实现有趣的效果》系列文章:
- 用CSS+SVG做一个优雅的环形进度条
- 5.5k🔖84👍纯CSS实现一个简单又不失优雅的步骤条
- CSS实现有序列表编号方法知多少
- 1.5k🔖35👍如何用CSS画一个冰墩墩
还有啸达同学写的《zone.js由入门到放弃》系列文章:
- 2.9k🔖26👍zone.js由入门到放弃之一——通过一场游戏认识zone.js
- zone.js由入门到放弃之二——zone.js API大练兵
- zone.js由入门到放弃之三——zone.js 源码分析【setTimeout篇】
- zone.js由入门到放弃之四——Angular对zone.js的应用
- zone.js由入门到放弃之五——NgZone & ApplicationRef源码分析
还有一个系列正在撰写中,目前已经出了两篇,感兴趣可以持续关注 OpenTiny 公众号。
凯南同学的《从0到1搭建UI组件库》系列文章:
- 必不可少的UI组件一——组件的基础知识
- 必不可少的UI组件二——组件库开发的基础知识(工程化篇)
这些文章写得都非常用心,干货满满,虽然数据不一定很好,但不影响它们是优秀的技术文章。
除了以上系列文章之外,以下技术文章也很值得推荐。
- 27k🔖297👍 🖖少年,该升级 Vue3 了!
- 11k🔖161👍 历史性的时刻!OpenTiny 跨端、跨框架组件库正式升级 TypeScript,10 万行代码重获新生!
- 2.2k🔖26👍 Angular Signal — 下一代 Angular 响应式语言
- 一个Angular组件间通信的新解决方案
- 浅谈 Angular 变更检测~
- 利用uplugin对比Webpack和Rollup插件系统
- 将 DOM 节点导出 pdf 的 5 种方案与 demo
- 初识Nest.js
- 为了 Vue 组件测试,你需要为每个事件绑定的方法加上括号吗?
- ChatGPT教我用200行代码写一个简版Vue框架——OpenTiny
技术文章的撰写是非常耗时的,如果你看到一篇好的技术文章,请一定记得给它点个赞,这是对原创作者最好的鼓励。
如果你觉得技术文章写得不好,可以友善地提供建议,但请不要口吐芬芳,因为这可能是创作者写的第一篇文章,没有经验,你的友善会让原创作者感到温暖、受到鼓舞。
另外,如果你想转载一篇技术文章,请一定标明作者和原文链接,这是对原创作者最基本的尊重,也是技术人最基本的素养。
推广文章
今年共输出 56 篇推广文章,主要包含新项目发布、新版本发布、项目特性介绍、使用指南、活动预热和总结等,其中一半以上的推广文章都是小圆同学写的,小圆同学为 OpenTiny 的推广付出了非常大的努力,值得一个大大的赞。

新项目发布:
- 14k🔖112👍低代码引擎 TinyEngine 正式发布!!!
- 3.3k🔖20👍OpenTiny 前端组件库正式开源啦!面向未来,为开发者而生
- 2.2k🔖22👍但因热爱,愿迎万难,OpenTiny Vue Playground 正式上线
项目介绍:
新特性介绍:
- 8.0k🔖85👍 一个 OpenTiny,Vue2 Vue3 都支持!
- 2.7k🔖28👍 Create Vite App 支持 OpenTiny 啦🎉
- 这个 OpenTiny 开源项目的 CLI 可太牛了,两行命令创建一个美观大气的 Vue Admin 后台管理系统,有手就会!
- OpenTiny 的这些特色组件,很实用,但你应该没见过
- 开发者福音:TinyVue 组件库文档大优化!类型更详细,描述更清晰!
- OpenTiny Vue 组件库支持 Vue 2.7 啦!
- TinyEngine 低代码引擎使用手册正式上线啦~~~
新版本发布:
- 6.7k🔖37👍 版本更新 | OpenTiny Vue 发布了 v3.9.0 🎉
- 4.7k🔖29👍 🎉OpenTiny 3.8.0 正式发布:推出「极客黑」新主题!
- OpenTiny Vue 3.12.0 发布:文档大优化!增加水印和二维码两个新组件
- 遥遥领先!TinyEngine 低代码引擎版本更新升级!AI 已成功部署
- OpenTiny Vue 3.11.0 发布:增加富文本、ColorPicker等4个新组件,迎来了贡献者大爆发!
- OpenTiny Vue 3.10.0 版本发布:组件 Demo 支持 Composition 写法,新增4个新组件
活动和荣誉:
- 3.3k🔖4👍 直播回顾 | 带你体验很实用的OpenTiny
- TinyVue 组件库助力赛意信息获得工业软件种子奖
- 感恩有你|OpenTiny Vue 开源组件库喜迎1000+star!!!
- …
其他:
- 4.9k🔖51👍 2024 年最值得推荐的 7 个 Vue3 组件库
“酒香也怕巷子深”,通过写文章等方式去介绍自己的开源项目,让别人看到自己的努力,让需要这个项目的开发者找到这个项目、使用这个项目,这对于开源项目的发展很重要。
KOL 合作
OpenTiny 项目今年年初刚开源,对应的公众号、掘金等账号也刚开始运营,流量非常小,所以为了让更多的开发者看到我们,需要寻求合作,找一些前端 KOL 以及技术社区和媒体帮忙转发文章,增加项目曝光。
其实这非常难,尤其对于一个初出茅庐的开源项目的来说。
目前我们已经与20多位前端 KOL 建立联系,他们愿意帮忙转发我们的文章,背后都是小圆同学的坚持和不懈努力。
从数据上来看,公众号文章的流量有一半以上来自于 KOL 的转发,感谢以下公众号转发 OpenTiny 的文章。
- 前端帮
- 前端早读课
- 高级前端进阶
- 前端迷
- code秘密花园
- 若川视野
- 一飞开源
- 前端进阶之旅
- 大厂杂谈
- 前端Q
- 村长学前端
- 技术胖学前端
- 全栈前端精选
- 大迁世界
- soft三丰
- 前端大班车
- 前端之巅
- 前端前沿技术
- 前端人
- CSDN
- ITPUB
- 华为云开发者联盟
- Gitee星球
- LowCode低码时代
- OSC开源社区
- 华为开源
视频内容
除了文字内容,我们也在探索视频内容,今年录制了 9 个视频:
1个 OpenTiny 项目介绍视频1个 DTT 跨框架组件库直播视频1个 TinyEngine 直播答疑视频6个 OpenTiny 使用指南视频:
通过与开发者们沟通,我们了解到很大一部分开发者习惯通过视频学习,所以录制视频教程还是很有必要的,后续我们也会策划更多直播活动、录制更多视频教程,让开发者更容易上手我们的组件库和低代码。
欢迎关注 OpenTiny 社区的B站主页:https://space.bilibili.com/15284299
心存感恩
OpenTiny 的开源事业,离不开所有支持 OpenTiny 的朋友们的帮助。
首先要感谢我们团队的莫大师,为了宣传 OpenTiny 开源,积极奔走在各个内外部大会,进行议题演讲。
感谢小圆同学,积极主动地进行各大活动的对接、预热和总结,在展台为开发者介绍 OpenTiny,并积极进行内容建设,输出推广文章,推动大家写技术文章、录制视频教程,拓展前端 KOL 一起来宣传 OpenTiny。
感谢志超、啸达、娇姐、家梅、旭宏、松塔、凯南、智强、xiaoy、GaoNeng、金雄、顺朝、君健、庭岑、锋哥、椰子、Bug制造机、Lorrain、刻升给我们 OpenTiny 投稿,你们用心写的每一篇的文章,都为 OpenTiny 的知名度打造贡献了一份力量,也一定会让读者心存感谢。
感谢 OpenTiny 社区所有的贡献者和用户,你们反馈的每一条 Issue,贡献的每一个 PR,都让 OpenTiny 变得更好,we are on the same team!
牛油果树
今年3月份我吃了一颗牛油果🥑,看它的种子挺好看的,于是打算种一棵牛油果🥑盆栽。
在B站看了几个视频,学习了下怎么种一个牛油果盆栽,就开始行动起来,步骤挺简单的:
撕皮:先从牛油果光滑的表面找到一条小缝,沿着缝隙开一个小沟,并撕开一点外皮催根:然后把用两根牙签叉住牛油果,架在杯子上,一半泡在水里,一半裸露在空气中,一个星期换一次水,大概一个月左右就能长根,长根之后从水杯里拿出来,去掉牙签入土:根朝下种在土壤里,定期浇水,保持土壤湿润长叶:三个月左右就能发芽🌱,这时只要保持定期浇水即可再过三个月就能长叶子🍃大树:希望接下来它能长成一棵大树🌳
我觉得做开源就像种植绿植🪴一样,需要有足够的耐心和时间,那些现在很流行的、很有生命力的开源项目,没有哪个不是经过漫长的孵化和培育,才建立起繁荣的生态。
加油吧,少年!

图15:牛油果🥑盆栽的种植历程
联系我们
GitHub:https://github.com/opentiny/tiny-vue(欢迎 Star ⭐)
官网:https://opentiny.design/tiny-vue
B站:https://space.bilibili.com/15284299
公众号:OpenTiny