文章目录
前言
ArduPilot%20%E5%8F%82%E6%95%B0%E7%BC%96%E8%BE%91%E5%99%A8-toc" style="margin-left:40px;">1 ArduPilot 参数编辑器
前言
!Note
ELRS(ExpressLRS)遥控系统使用穿越火线协议,连接方式类似。不过,它不像穿越火线那样提供双向遥测。
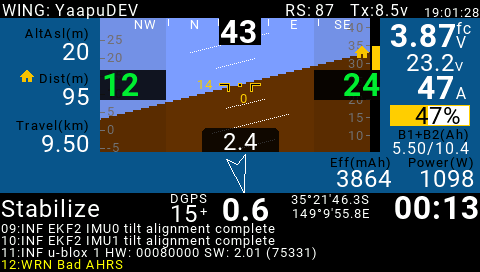
TBS CRSF 接收机与 ArduPilot 的接口中包含遥测和遥控信息。ArduPilot 支持本机 CRSF 遥测及其扩展,允许使用用于 OpenTX 的 Yaapu FrSky 遥测脚本(Yaapu FrSky Telemetry Script for OpenTX)。有关连接和设置信息,请参阅 Crossfire 和 ELRS RC 系统(Crossfire and ELRS RC Systems)。
OpenTx 将发现原生的 CRSF 遥测传感器(但数量有限,请使用下面的直通选项,使用 Yaapu 遥测脚本获取更多显示信息),然后可将其显示在 OpenTX 遥测屏幕上,或从 CRSF TX 模块的 WIFI 重复发送到 MAVLink 地面控制站:

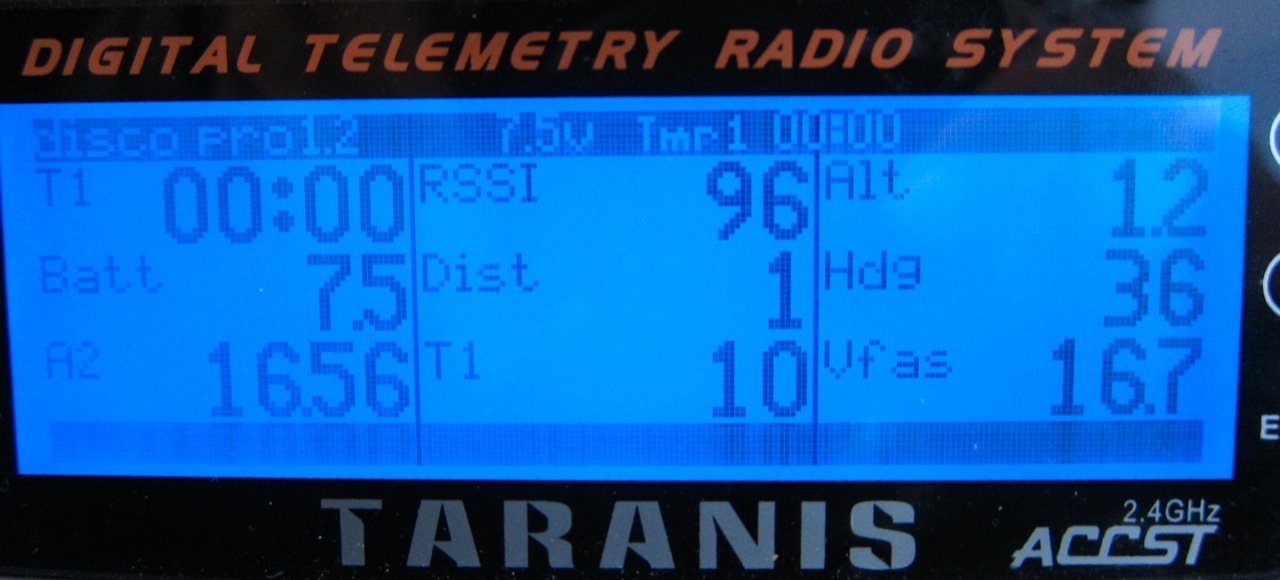
这些值可以通过多种方式显示在 OpenTX 发送机上:
使用内置遥测屏幕:

此外,通过设置 RC_OPTIONS 第 8 位,可传输额外的 ArduPilot 遥测项目,从而允许在 OpenTX 发射机上使用 Yaapu FrSky Telemetry Script for OpenTX。此处(here)显示了限制和其他信息。

!Warning
当使用 RC_OPTIONS 第 8 位进行直通时,请确保没有将 SERIAL 端口设置为使用 SERIALx_PROTOCOL = 10(直通),以避免冲突和不可靠的操作。
通常会提供几个 OpenTX 脚本,用于调整 CRSF 的 TX 和 RX 系统参数。长按 SYS(系统)按钮即可访问这些脚本。
ArduPilot%20%E5%8F%82%E6%95%B0%E7%BC%96%E8%BE%91%E5%99%A8" style="margin-left:.0001pt;text-align:justify;">1 ArduPilot 参数编辑器
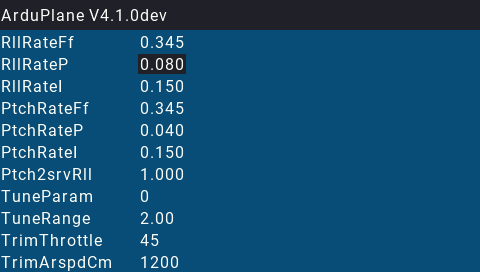
此外,ArduPilot CRSF 实现了 ArduPilot 参数调整功能,其功能类似于 ArduPilot 基于 OSD 的参数菜单功能(OSD based parameter menu)。
如果自动驾驶仪有任何激活的 OSD(OSD_TYPE 不等于"0"),则会自动启用此功能。如果没有,则选择 OSD_TYPE = 4(仅 TX)将启用该功能。
在发射器中选择穿越火线配置 LUA 脚本将显示:

选择列表中显示的 ArduPilot 飞行器,将激活基于 OSD 的参数菜单(OSD based parameter menu),其中包含为两个 OSD 屏幕设置的所有参数列表。

!Note
某些自动驾驶仪为了节省闪存空间,不会将带有文本名称的参数值显示为文本,而是显示为数字。请参阅"自动驾驶仪硬件固件限制"(Firmware Limitations on AutoPilot Hardware)了解不具备 CRSF 文本功能的自动驾驶仪。