开源的JS动画框架库介绍
在现代网页设计中,动画已经成为提升用户体验的重要手段。它们不仅能够吸引用户的注意力,还能够帮助用户更好地理解和导航网站。JavaScript 动画框架库提供了一套丰富的动画效果,让开发者能够轻松地实现复杂的动画效果。在本文中,我们将介绍一些流行的开源 JavaScript 动画框架库,帮助您在项目中实现令人印象深刻的动画效果。
1. GreenSock Animation Platform (GSAP)
GreenSock Animation Platform(GSAP)是一个非常强大和灵活的JavaScript动画库。它提供了一套全面的工具,用于创建高性能、跨浏览器的动画。GSAP 支持多种动画类型,包括滚动动画、视差效果、SVG 动画等。它还提供了大量的插件,可以轻松地与其他库(如 Three.js 和 ScrollMagic)集成。GSAP 是商业软件,但提供了免费版本,足以满足大多数开发者的需求。
2. Velocity.js
Velocity.js 是一个快速、高效的 JavaScript 动画库,它是基于 jQuery 的 $.animate() 函数构建的。Velocity.js 通过优化渲染和更快的JavaScript引擎,提供了比原生 $.animate() 更快的动画性能。它支持链式语法、颜色动画、转换和回调函数等功能。Velocity.js 还提供了与 GSAP 类似的功能,例如滚动动画和视差效果。
3. Anime.js
Anime.js 是一个轻量级的 JavaScript 动画库,它允许开发者轻松地创建复杂的动画效果。Anime.js 提供了灵活的API,可以动画化CSS属性、SVG、DOM属性和JavaScript对象。它支持多种动画类型,包括关键帧动画、路径动画和时间轴。Anime.js 还提供了易于使用的物理引擎,可以模拟真实的运动效果。
4. Popmotion
Popmotion 是一个只有12KB大小的 JavaScript 动画库,它提供了一套响应式和可组合的动画工具。Popmotion 的设计理念是提供最小粒度的动画工具,让开发者能够自由组合它们以创建复杂的动画。Popmotion 支持多种动画类型,包括弹簧动画、衰减动画和追踪动画。它还提供了与 Three.js 和 React 等库的集成。
5. Mo.js
Mo.js 是一个用于 Web 的动态图形工具集,它提供了丰富的动画效果,特别适合于创意动画和视觉效果。Mo.js 的特点是模块化和可扩展性,它允许开发者自定义动画形状和路径。Mo.js 支持多种动画类型,包括形状动画、噪声动画和3D动画。它还提供了与 GSAP 和 Three.js 等库的集成。
6. Three.js
Three.js 是一个基于WebGL的3D图形库,它允许开发者在不使用插件的情况下在浏览器中创建和显示3D图形。Three.js 提供了一套丰富的3D对象和动画功能,包括相机控制、光线、材质和纹理。虽然 Three.js 主要用于3D图形,但它也可以用于创建2D动画效果。
7. ScrollMagic
ScrollMagic 是一个用于创建滚动动画的 JavaScript 库,它允许开发者根据滚动位置创建动画。ScrollMagic 提供了易于使用的API,可以与 GSAP、Velocity.js 和 TweenMax 等动画库集成。它支持多种动画效果,包括视差滚动、固定元素和触发器。
总结
在选择 JavaScript 动画框架库时,您应该考虑项目的需求、性能要求和学习曲线。以上介绍的开源 JavaScript 动画框架库都是业界公认的优秀工具,它们可以帮助您在项目中实现令人印象深刻的动画效果。无论是简单的滚动动画还是复杂的3D效果,这些库都能够提供所需的工具和功能。希望本文对您有所帮助,祝您在动画创作中取得成功!
物联网
python快速入门
零基础python教程
批量重命名
自然语言处理
夺旗赛
Linux驱动开发
图像增强处理
node
SDWAN
熵
r语言
激光测距传感器
Python办公自动化
求职招聘
多继承和菱形虚拟继承
Semaphore
滤波
光照度传感器
xargs
开源的JS动画框架库介绍
相关文章
Rust方法自动解引用测试,总结和补充
// 定义一个结构体MyBox,包含一个原始指针
struct MyBox<T>(T);// 方法调用 . 操作,对方法的self 进行加& &mut * 还有 无大小转换
trait MyTrait {fn test0(mut self, x: &i32) where Self: Sized {println!("test0 :{}", …
vue3 之 商城项目—详情页
整体认识 路由配置 准备组件模版
<script setup></script><template><div class"xtx-goods-page"><div class"container"><div class"bread-container"><el-breadcrumb separator">">&…
【数学建模】【2024年】【第40届】【MCM/ICM】【A题 七鳃鳗性别比与资源可用性】【解题思路】
我们通过将近半天的搜索数据,查到了美国五大湖中优势物种的食物网数据,以Eric伊利湖为例,共包含34各优势物种,相互之间的关系如下图所示:
一、题目
(一) 赛题原文
2024 MCM Problem A: Reso…
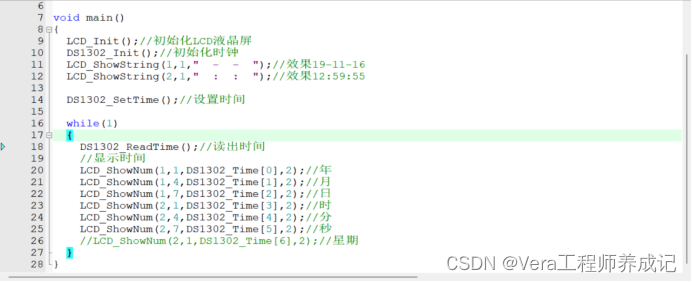
单片机学习笔记---DS1302时钟
上一节我们讲了DS1302的工作原理,这一节我们开始代码演示。
新创建一个工程写上框架 我们需要LCD1602进行显示,所以我们要将LCD1602调试工具那一节的LCD1602的模块化代码给添加进来 然后我们开始创建一个DS1302.c和DS1302.h 根据原理图,为了…
ARM交叉编译搭建SSH
首先搭建好arm-linux交叉编译环境,开发板和主机可以ping通。 一、下载需要的源码
下载zlib: zlib-1.2.3.tar.gz 下载ssl: openssl-0.9.8d.tar.gz 下载ssh: openssh-4.6p1.tar.gz
二、交叉编译
新建目录/home/leo/ssh,并且将三个源码复制到该目录下。…
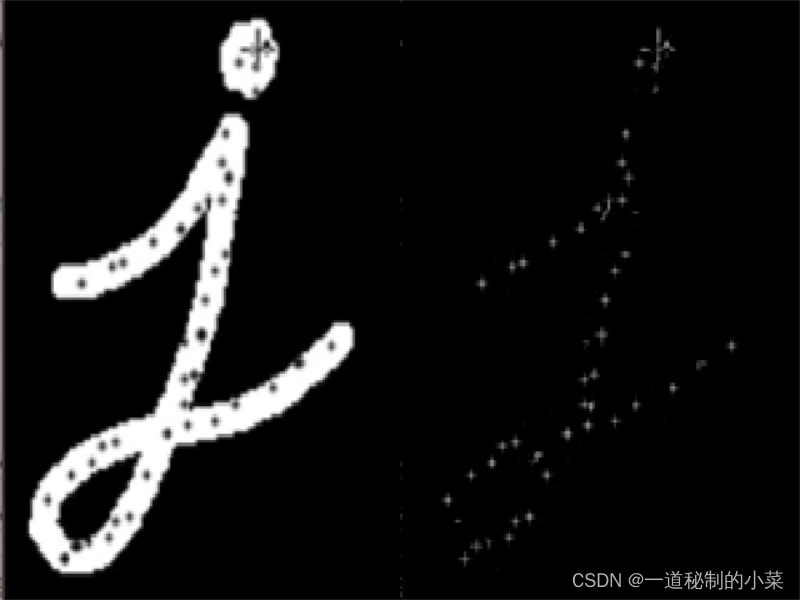
OpenCV-34 顶帽操作和黑帽操作
一、顶帽操作(TOPHAT)
顶帽 原图 - 开运算
开运算的效果是去除图像外的噪点,因此原图 - 开运算就得到了去掉的噪点。
通过API --- morphologyEx(img, MORPH_TOPHAT, kernel)
示例代码如下&…
外包干了6个月,技术退步明显了...
先说一下自己的情况,大专生,19年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年8月份,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…
Linux 软件管理(YUM RPM)
1 YUM
yum(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器。基于RPM包管理,能够从指定的服务器自动处理依赖性关系,并且一次安装所有依赖的软件包,无须繁琐地一次次…
最新文章
- C++ //练习 14.44 编写一个简单的桌面计算器使其能处理二元运算。
- Ubuntu22.04.4系统/安装python3.9/pytorch/torchvision【GPU版】
- 物联网应用,了解一点 WWAN全球网络标准
- TikTok海外运营,云手机多种变现方法
- GESP:2024-6月等级3-T2-寻找倍数
- 理解 MySQL 中 `ALTER TABLE` 的行为:为什么某些约束在修改列时消失?
- Windows2000启动时加载的系统支持进程
- JavaScript进阶之路
- (知识)width、naturalWidth、clientWidth、offsetWidth区别整理
- .Net Micro Framework研究—模拟器改造
- @Interceptors and inv.proceed()铪铪
- [dotNET]COM组件转换成.NET组件{ZT}