物联网
github
WS2812驱动程序
binder
自定义Toast
职场
二次元
java-rabbitmq
扩散模型
flink watermark
图卷积神经网络
LED
程序员35
语法
文档协作
safari
分布式框架
数字IC
多版本并发控制机制
i18next
表单
2024/4/12 5:24:48【HTML】HTML 表单 ⑤ ( form 表单域 )
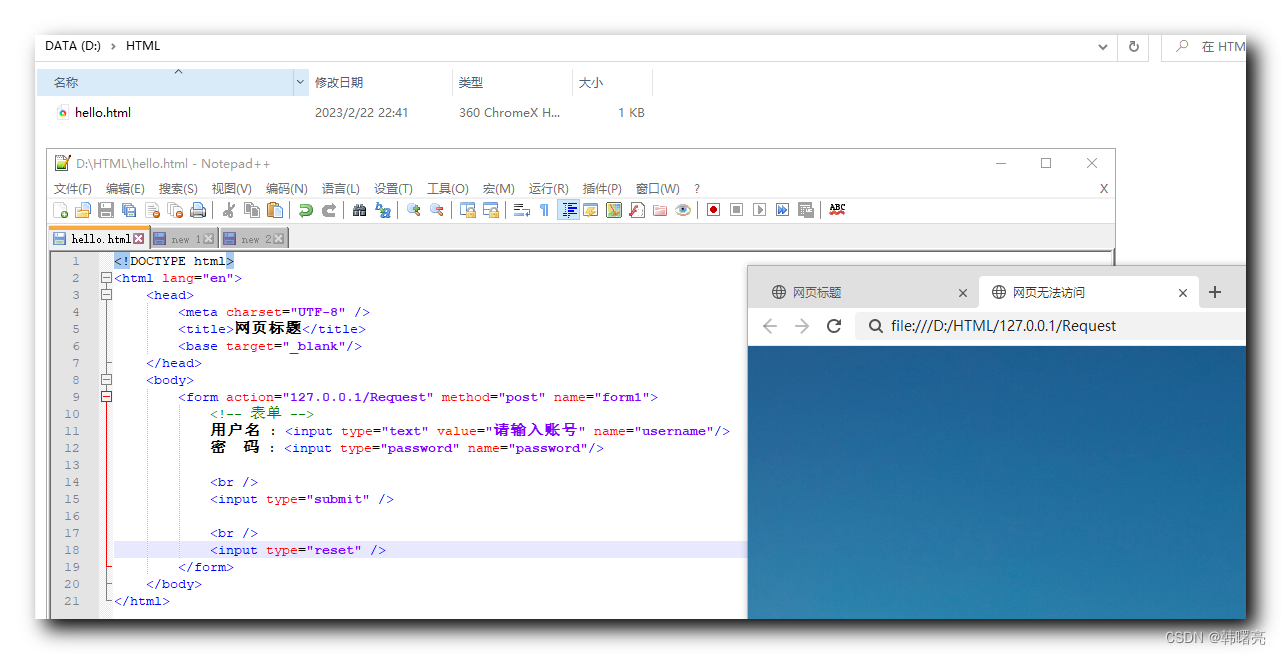
文章目录一、form 表单域1、form 表单域作用2、form 表单域语法3、form 表单域 Get 请求4、form 表单域 Post 请求一、form 表单域 1、form 表单域作用 从 input 表单 , textarea 文本域 , select 下拉菜单 中收集了用户信息 , 需要通过
form 表单域
发送给 服务器端 ; 2、fo…
【前端】HTML(常用的HTML标签)
文章目录 HTML一、什么是HTML1.快速生成代码 二、HTML标签0.注释1.标题2.段落3.换行4.格式化标签5.图片标签:img目录结构 6.超链接标签:a7.表格标签复制快捷键:shiftalt↓单元格合并 8.列表标签1.无序列表2.有序列表3.自定义列表 9.表单标签1…
C++实现申请帐号---发送post提交表单信息包
测试网址为:http://www.exam8.com/ 测试网址ip:222.73.24.32 测试帐号:lzh_5 密码:123456789 首先要确定提交表单的信息,我用抓包工具抓了post的包,然后写程序模拟发送过程,实现了登录过程。 注…
yii2.0 验证码功能的实现
首先知晓我们在使用验证码的时候通常是和我们的表单小部件配合使用
首先我们创建model层
新建一个php文件 名字叫做Verifycode.php
要在我们的model层 创建我们的验证码的验证规则,我这里简单的写两个规则 一个是 非空 另一个是验证码必须验证正确
规则写在我们…
使用validate验证表单
//验证的自定义规则
jQuery.validator.addMethod("chcharacter", function(value, element) {var length value.length;var regName /[^\u4e00-\u9fa5]/g;return this.optional(element) || !regName.test( value );
}, "请正确格式的姓名(暂支持汉字)"…
html-css表单的margin-right/padding-right属性设置无效解决办法
博主原来一开始是想实现form标签中的input元素离浏览器的右边界有一定距离的效果,但是无论我在input的css中调margin-right还是在form中调padding-right都不能实现前面说的效果,后来博主改变思路用div来包裹input在调padding还是不行,我擦。于…
PHP再学习3——RT Thread + LwIP提交表单,文本保存数据
1.前言 最近迷恋WEB方面的技术,虽然自己是一个嵌入式工程师,但是我深知若需要把传感器终端的数据推送至“平台”必然会和WEB技术打交道。在工作中发现嵌入式工程师喜欢二进制形式的协议,例如MODBUS。虽然这些协议使用广泛,但是使用…
前端笔记——如何控制表单控件中的disabled
0.前言本文主要说明如何使能或禁止表单控件。表单控件具有disabled属性,通过设置该属性可以禁止所有的input控件,input的更多属性请参考资料【1】。下面就通过一个简单的例子说明如何设置和读取disabled属性。【示例页面——代码】<!DOCTYPE html>…
QML 项目中使用 Qt Design Studio 生成的UI界面
作者:billy 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
前言
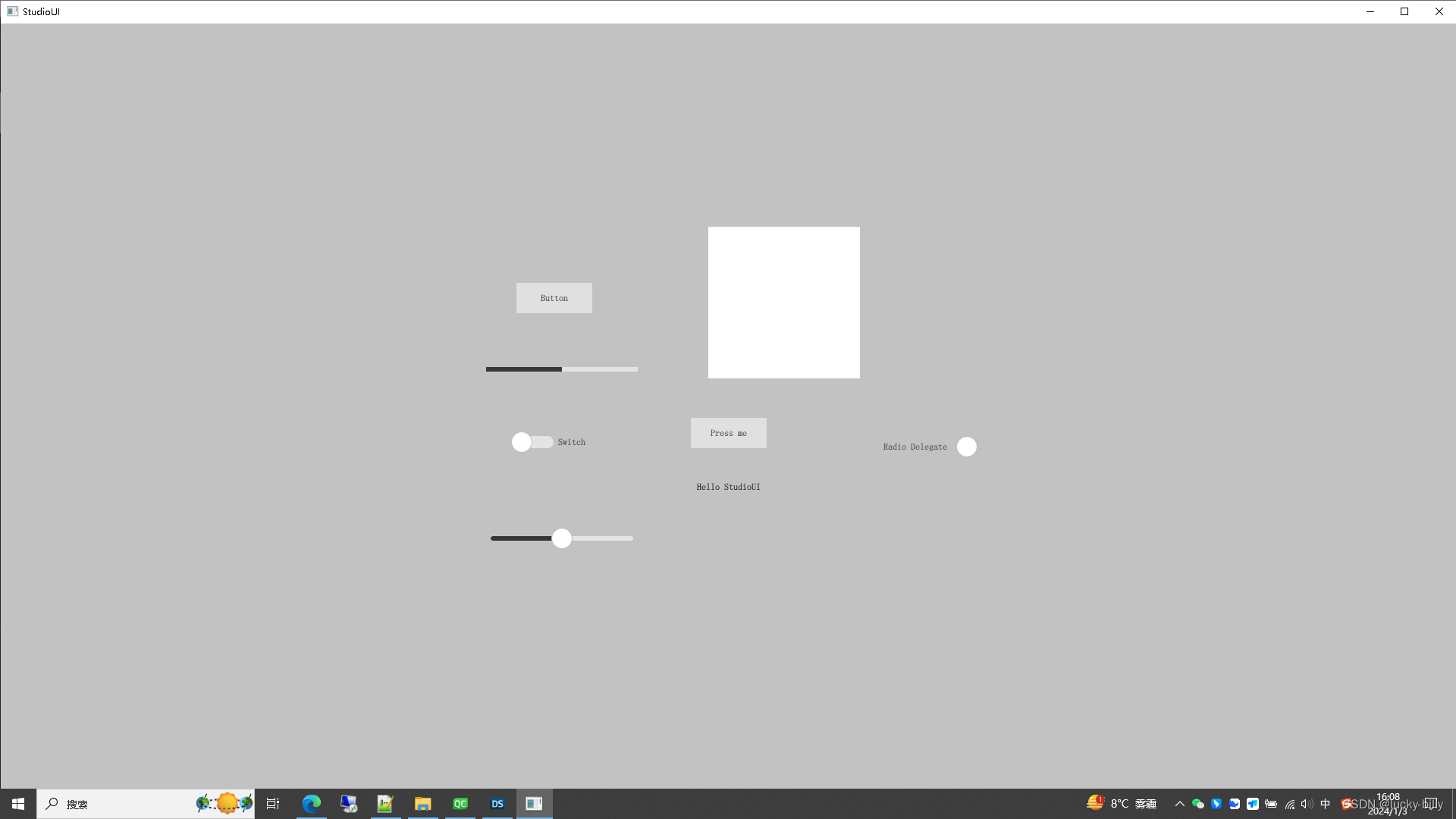
今天来和大家聊一下 Qt Design Studio 这个软件。这个软件的主要功能是用来快速完成 UI 界面,就和 widget 中的 desig…
隐藏域和session防止表单重复提交
防止表单重复提交://获得提交过来的参数 ,封装到bean 中,调用业务层.传入数据request.setCharacterEncoding("utf-8");//做个防止表单重复提交的//从隐藏域中获取到了toekn 和session 中token 比较 ,是一样的说明是从同一个页面 String ht request.getParameter(&q…
前端-01Html5基本知识
1 基本
1.1 第一个前端程序
内容
<html><head><title>我的网页</title></head><body>Hello,我的第一个网页</body>
</html>使用浏览器打开 1.2 工具安装
浏览器
谷歌浏览器 清缓存
ctrlshiftdelete vscode
生成浏览器文…
Yii2 定制表单输入字段的标签和样式
原文地址为:
Yii2 定制表单输入字段的标签和样式Yii2中对于表单和字段的支持组件为ActiveForm和ActiveField, 要生成一个具有label、input、error提示这样通用格式的登录框,可编写如下代码: <?php $form ActiveForm::begin([…
简单表单验证的公共函数
首先要添加require”req” valid-type”需要验证的”
<ul class"forminfo"><li><label>姓名<b>*</b></label><input name"staff_name" class"dfinput" value"" type"text" require…
request和response中的方法使用
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
Web工程中,如果在外部工具更新了内容,但是在eclipse中是不会自动…
低代码平台表单引擎设计器
目录
一、前言
二、JNPF表单设计组成
功能一览:
三、低代码哲学
四、结语 一、前言 无论是构建SaaS产品,还是开发内部工具,甚至是服务于消费者的C端产品,表单始终是不可或缺的一环。作为支持用户提交信息的核心组件ÿ…
PHP再学习2——RT Thread + LwIP提交表单
1.前言最近迷恋WEB方面的技术,虽然自己是一个嵌入式工程师,但是我深知若需要把传感器终端的数据推送至“平台”必然会和WEB技术打交道。在工作中发现嵌入式工程师喜欢二进制形式的协议,例如MODBUS。虽然这些协议使用广泛,但是使用…
【React】表单应用
文章目录表单说明受控组件(推荐)案例分析input 标签textare 标签select 标签非受控组件案例分析默认值文件输入表单说明
有以下示例代码:
import React, { Component } from "react";class App extends Component {state {msg: …
【Vue3】通用表单校验的两种方式
文章目录1. 表单校验需求1.1 动作触发校验1.2 点击按钮校验2. 实现2.1 实现单个输入框校验2.2 点击按钮时整体校验3. 完整代码1. 表单校验需求
1.1 动作触发校验
最常用的就是光标离开输入框时进行单个输入框的校验,如下: 1.2 点击按钮校验
还有一种就…
thinkphp处理jQuery EasyUI form表单问题
jQuery EasyUI form表单不是ajax方式提交,而是在提交的时候新建一个隐藏的iframe并在iframe里面创建一个与绑定表单一样的表单,然后在iframe里面进行同步提交而不是异步提交,提交时只刷新iframe里面的页面,而在iframe外面的页面看…
jquery改变form属性,提交表单
有些情况下,同一个form在不同的情况下提交到不同的处理动作,可以在js中动态改变form的属性,满足不同条件的form提交需求。 如: <form id"form" name"form" method"POST" enctype"multipart…
【JS】JavaScript进行表单验证经常使用的判断条件
一、前言 提交表单的时候有很多的条件需要判断,我们可以通过JS在html页面或者是jsp页面进行验证,下面小编就列出来常用的一些js验证使用的js代码,可以把他们抽取出来到一个js文件中,各个页面可以引用这个文件,使用这些…
看书《DIV+CSS商业案例与网页布局开发精讲》_制作列表和表单2_随手笔记
二、表单 1、表单是网站与用户交互的一座桥梁,通过表单,可以将用户在网页上输入的信息提交到后台数据库,使得信息得以交流。
在网站中表单的应用非常广泛,从最简单的采集访问者的名字和调查表再到留言簿,
甚至到复杂…
FORM表单的几大属性
问题引入 在做一个活动支付项目的时候,提交订单(form表单)跳转支付页面发现没有反应。经过断点排查发现断点也进了,不报错。但是返回的就是空白页,让人很纠结。 经过反复测试,才发现是杀毒软件拦截了form表…
AngularJs表单校验实例
app.html <!DOCTYPE html>
<html ng-app"angularFormCheckModule"><head><meta charset"UTF-8"><title>angular表单校验</title><link rel"stylesheet" href"bootstrap.css" /><style&g…
项目整理(三)——物流
在学校里往往忽略了前期设计的重要性,而是偏向于去敲代码,但其实在工作中的时候,前期尽量完善的设计确是非常重要的:概要设计,详细设计,流程图等这些,如果做的好了,对开发也是效率的…
javascript学习笔记——表单
表单的基础知识 在HTML中表单是由<form>元素来表示的,而在js中表单对应的就是HTMLFormElement; HTMLFormElement的属性和方法: ① acceptCharset:服务器能够处理的字符集; ② action:接收请求的URL&a…
SAP关于smartforms报表
smartforms报表 在SAP除了我们常用的ALV报表,还有一个就是smartform报表开发假如我们要叫你开发出一下标签:要求SAP可以打印出这样的页面,我们可以使用smartform可以打印出这样的界面,我们发现这里面有固定汉字,固定图…
表单提交后跳转指定链接
表单的作用可以根据场景的变化而变化,可以是问卷调查、故障报修、自助下单等多种业务场景。如需提交后进行下一步操作,如成功提交咨询申请后自动跳转到咨询详情页,可以通过设置提交扩展,实现表单提交后跳转指定链接。
当跳转开启…
jQuery Validate 表单验证
jQuery Validate jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了…
label 元素:可以绑定 input 元素
<label>定义和用法 <label> 标签为 input 元素定义标注(标记)。 label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选…
HTML5的表单模版
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title></head><body><pre>action"提交到哪里去"methodget/post "提交方式"GET参数的意思是参数显示在URL地址栏上ÿ…
spring mvc 绑定两个对象进行表单提交
//form表单是可以提交多个对象的
/*** 保存简历* param bean 简历信息* param jobIntention 求职意向* return*/LoginedRequestMapping(value "/job_resume_add", method RequestMethod.POST)public ModelAndView doAdd(JobResume bean,JobIntention jobIntention)…
火狐浏览器刷新之后表单会保留上一次选择项兼容性问题解决方案
在进行项目开发中,发现一些筛选条件,上一次选中后,刷新页面仍然存在。
页面上的数据仍然是上一次表单中的数据,其实是很火狐浏览器的兼容性造成的。 解决方案: 只需要加上 autocomplete“off” 就可以了。
<input…
fileUpload 文件上传
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
fileUpload 文件上传
FileUpload 是 Apache commons下面的一个子项目,用来实…
设置HTML表单文本框为只读的几种方式
有时候,我们希望表单中的文本框是只读的,让用户只能查看信息而不能修改其中的信息,使 input type”text” name”input” value”HTML” 的内容中value得值,就是”HTML”不可以修改。实现的方式有如下几种。 方法一:修…
看书《DIV+CSS商业案例与网页布局开发精讲》_制作列表和表单1_随手笔记
一、列表 1、列表最基本的功能是制作文章的标题,
随着css的列表属性被引入,列表的样式被赋予了很多新的属性,
甚至超过了其本身的功能限制。例如,使用列表标签制作导航栏 2、列表分为3种类型:
(1&#x…
完美解决textarea输入框提示文字,必须添加默认内容
完美解决textarea输入框提示文字,必须添加默认内容
<input/>有placeholder标签,可以添加提示文字 ,但是<textarea>没有,一般来说我们是把提示内容写在<textarea>外面,如下图:
当然&a…
Web前端——HTML复习(3.22--3.24)
HTML(HyperText Markup Language),是一门超文本标记语言,是一种纯文本类型的语言。 (1)meta,是一种单标记标签,必须以“/”结束,它表示的是元数据标记,不仅可以定义数据类型,也可以定义字符集(字…
yii2.0实现文件上传
本文档教授大家在yii2.0里实现文件上传 首先我们来实现单文件上传
第一步 首先建立一个关于上传的model层 如果你有已经建好的可以使用表单小部件的model层 也可以直接用这个。在这里我们新建一个新的model层
在model层新建文件 Upload.php
<?phpnamespace frontend\mod…
C++实现模拟登录---发送post表单信息包
测试网址为:http://www.exam8.com/
测试网址ip:222.73.24.32
测试帐号:lzh_2
密码:123456789 首先要确定提交表单的信息,我用抓包工具抓了post的包,然后写程序模拟发送过程,实现了登录过程。…
表单密码账号邮箱练习
1. 完成一个表单 2. 需求
a. 所有内容不可以为空
b. 邮箱必须邮箱的规则
c. 用户名与密码长度必须6位以上
d. 密码与重复密码必须一致
3. 我们可以使用下而表达式来完成以上条件的判断
为空 /^\s*$/ 空字符的正则表达式可以通过tes…
Vue编写表单常用操作(过滤和排序)
目录
HTML代码:
js代码:
效果展示: 此次的编写代码可以直接使用
HTML代码:
<body><div id"app"><div v-for"(value,key) in person">{{key}}--{{value}}</div><div>商品名…
Jquery 将表单序列化为Json对象
Jquery 将表单序列化为Json对象 博客分类: JQuery jquery 大家知道Jquery中有serialize方法,可以将表单序列化为一个“&”连接的字符串,但却没有提供序列化为Json的方法。不过,我们可以写一个插件实现。 我在网上看到有人用替…
Django 表单处理:从前端到后台的全流程指南
Django作为一个高级Python Web框架,它的表单处理能力强大,可以有效地处理用户输入,进行数据验证以及错误处理。本文将详细介绍如何在Django中创建、处理和使用表单。
1. Django表单系统的核心
Django的表单系统处理表单的生命周期ÿ…
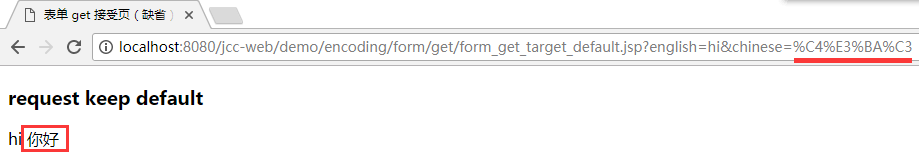
表单(form) get 方式提交时的编码与乱码
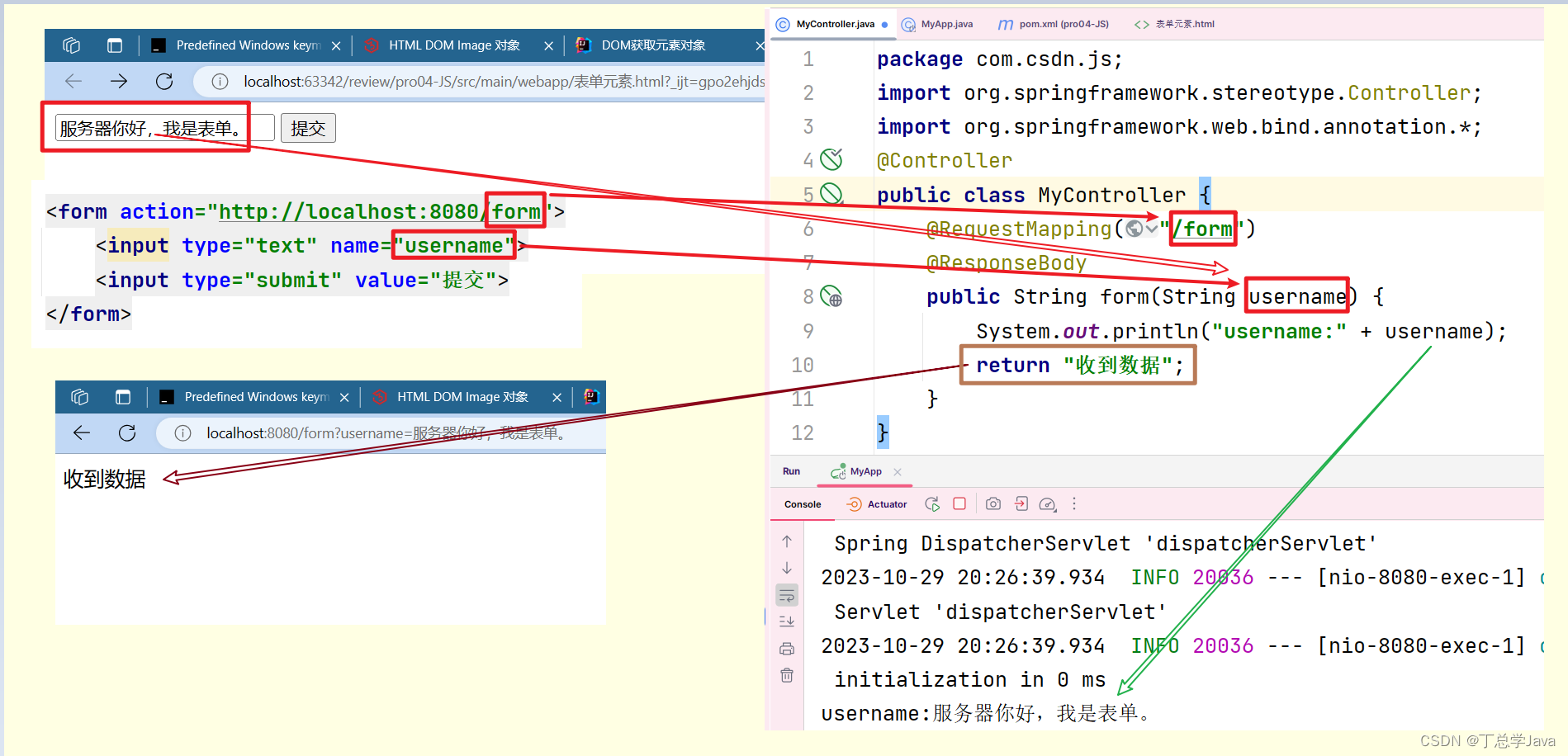
在前面说完了 URL 中的编码与乱码( 上 , 下 ), 也为本章节谈论的主题, 关于表单(form)以 get 方式提交时的编码与乱码问题打下了一个良好的基础.
事实上, 表单以 get 方式提交就是把表单中的数据拼凑在 url 中提交到后台, 也因此…
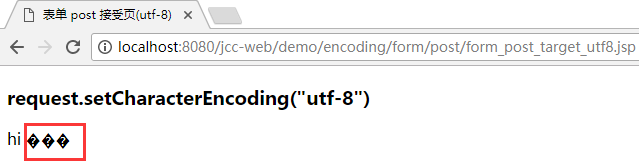
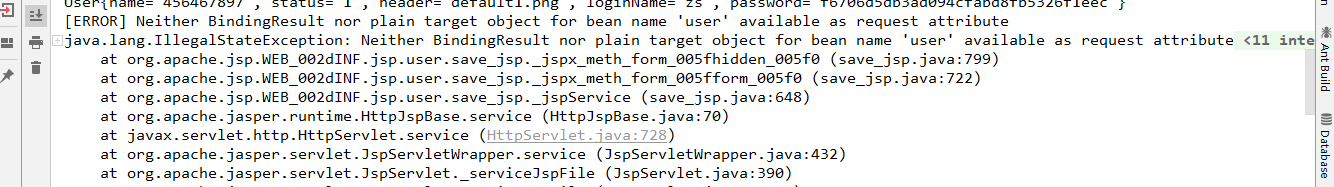
表单(form) post 方式提交时的编码与乱码(上)
在上一篇章中谈论了表单以 get 提交时的编码与乱码问题, 这一章中将讨论以 post 方式提交时的编码与乱码问题.
在前面也同时提到, 表单有一个叫 enctype 的属性, 它有两个值, application/x-www-form-urlencoded 和 multipart/form-data.
这一属性实际只对 post 方式起作用, …
action提交form表单后不跳转
正常的form表单提交后页面都会跳转,为了防止页面跳转,可使用jQuery的ajaxSubmit来防止跳转,可使页面保持原样不变
1.首先引入以下文件
<script type"text/javascript" src"/js/jquery/jquery.form.js"></script…
Extjs4.2grid表格事件和打开指定路径文件
1.grid表单单列有需要把后台数据换成指定形式数据(比如性别,后台是0男 1女 前台要显示男女而不是01)
需要用的renderer
renderer: function(value){if (value0) {return 男;}return 女 ;}2.grid表单单列需要把后台传回过来的datetime类型显示…
HTML基础之常用标签终篇:表单以及其中常用的标签
本篇算是最后一篇聊html的标签了。而最后聊的标签是表单,其是数据交互最常用的一种标签。
而这个表情是可以提交用户的数据,而这个数据格式一般是:数据名称数据的值
这个标签是<form></form>
<form>标签用于创建供用户输…
Form表单验证控件分享
问题: 日常开发过程中,经常碰到这样的问题: 页面需要提交一大堆数据,但是业务逻辑非常简单,只是简单的CRUD。这时候在页面JS代码和后台PHP代码中需要写一大堆表单数据的验证操作。如下:
//创建活动 pub…
MyReport有填报功能了!!!MyReport.Form表单引擎
MyReport.Form表单引擎,主要提供表单模板的设计以及表单模板的预览填报等功能集合。支持文本框、选择框、数字框、日期框、图片框、组合框、弹出框等常用控件。支持表格行的添加,删除,移动等常见操作,输入焦点自动导航。支持表达式…
JavaScript学习笔记(四)之浏览器篇
目录 1、内核版本
2、浏览器对象
window
navigator
screen
location
document
cookies
history
3、操作DOM
插播querySelector语法:
querySelectorAll
关于转义
4、更新DOM
5、插入DOM
appendChild
insertBefore
6、删除DOM
7、操作表单
获取值 …
javaScript登录界面的表单验证
在写网页的过程中登录时需要JavaScript写的js文件进行验证。在使用该文件需要引入 在< head>< /head >之间加入: < script language”javascript” src”JavaScript.js”>< /script>
最后要在注册的确认按钮响应validate()函…
php $_GET与$_POST各自的特点
$_GET: 1:从带有 GET 方法的表单发送的信息,对任何人都是可见的(会显示在浏览器的地址栏),并且对发送信息的量也有限制。 何时使用 method”get”?
在 HTML 表单中使用 method”get” 时,所有的变量名和值…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十一:通用表单组件封装实现
一、本章内容 本章实现通用表单组件,根据实体配置识别实体属性,并自动生成编辑组件,实现对应数据填充、校验及保存等逻辑。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址:
readonly与disabled的区别
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button等。 表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传…
如何创建和填写 PDF 表单,简化您的文档工作流
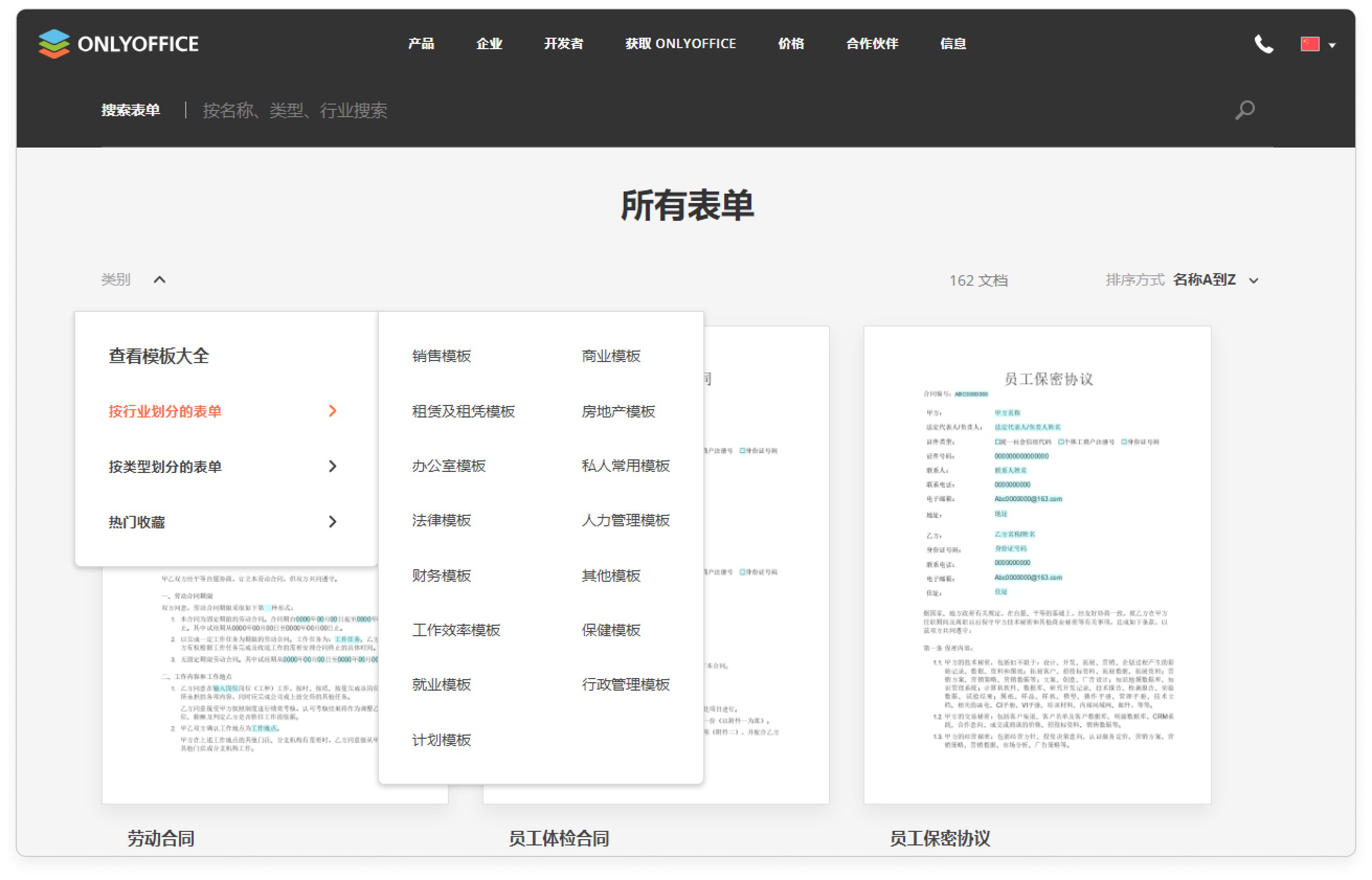
阅读本文,了解如何在开源办公套件 ONLYOFFICE 中创建和填写 PDF 表单。 ONLYOFFICE表单发展小史 ONLYOFFICE 表单首个版本发布于2022年1月18日,是 ONLYOFFICE 版本 7.0 更新的一部分。
您可以使用 ONLYOFFICE 表单,创建各种类型的模板文档&a…
AFNetworking 学习
AFNnetworking快速教程,官方入门教程译 (2013-12-17 20:57:54) 转载▼分类:常用框架 AFNetworking官网入门教程简单翻译,学习 AFNetworking 是一个能够快速使用的ios和mac osx下的网络框架,它是构建在Foundation URL LoadingSyste…
封装图片上传、数据库、文件上传表单、跳转添加方法类
封装图片上传类file.class.php
在CODE上查看代码片派生到我的代码片<?php class File{ public $images; public $filename; public $allow_size; public function __construct($images,$filename,$allow_size){ $this->images$images; $this->filename$filena…
select表单序列化serialize()出现问题
今天在序列化select时,遇到了一个问题 HTML: <input name"id" type"text"/><select class"form-control" id"placeSelect" name"place"><option value"1">1</optio…
Jquery——Day7(验证插件)
1、验证插件需要引用validate.js
最主要使用的就是表单验证。
(1)首先,以一个表单为例 <form id"reg" action"123.html">账号:<input type"text" name"user" />密码&…
Javascript技术之详尽解析event对象
Javascript技术之详尽解析event对象-----------------------------------------描述event代表事件的状态,例如触发event对象的元素、鼠标的位置及状态、按下的键等等。event对象只在事件发生的过程中才有效。event的某些属性只对特定的事件有意义。比如,…
网页中表单按回车就自动提交的问题总结
当form表单中只有一个输入框时,焦点在此输入框中,按回车键将自动将表单提交。 <form action"http://www.baidu.com"><input type"text">
</form>即使不写action,页面也会自动刷新,有时这并…
低代码学习教程:如何用表单做倒计时的实现?
在某些场合下,表单里可能需要倒计时的功能。例如: 投票时间还剩多少时间? 距离预约时间还剩多少时间? 距离火车发车、火车到站、飞机起飞等等还剩多少时间? ……
这些场合下,对于新手或者是刚刚入门的用户…
GET和POST请求中,url中的参数和form表单中的参数怎么区分
在和web前端开发过程中,经常会遇到使用form表单提交POST请求和GET请求。
一般GET请求格式如下: http://xxx../path?key1value1&key2value2
而POST请求的参数一般在请求体中。
但是有时会发现,web端提交的POST请求的路径中,包含了接口…
SpringMVC - 表单标签form
1. jsp中引入表单标签
<% taglib prefix"form" uri"http://www.springframework.org/tags/form"%>2. jsp中写<form:input>标签 <form:form cssClass"form-horizontal" action"${pageContext.request.contextPath}/roles/${…
表单的常用提交方式:get与post
关于表单的提交方式,往往会在get和post之间徘徊,不是非常清楚其
使用的区别,以下是对get和post做的总结: 1) GET 1. get是把参数数据队列加到提交表单的ACTION属性所指的URL中, 值和表单内各个字段一一对应&…