python
缩位求和
php
广度优先
pcb布局
ux
IO
驱动程序
st-link
注册中心
二分法
记事本
Executor
数据统计
RHCE
GcPDF
桌面聊天系统
cocos2d
三星刷机
分布式框架
组件库
2024/4/12 0:56:34前端基础组件库如何实时调试,软链接
前端基础组件库如何实时调试,软链接
start
最近在做基础组件库的重构工作,遇到的第一个问题就是,组件库的代码修改完毕了,如何调试呢?组件库的代码在供外部使用的时候,通常是通过打包输出 lib 或者 dist …
前端开发如何自己开发组件库
好多前端小伙伴干了五六年,一直在做切图仔,一看项目没啥亮点。今天开始,我就分享下自己开发组件库的历程。 注:文章会持续更新 环境 "dumi": "^2.2.0","father": "^4.1.0",这里我们站在巨…
Vue3 企业级优雅实战 - 组件库框架 - 11 组件库的打包构建和发布
回顾第一篇文章中谈到的组件库的几个方面,只剩下最后的、也是最重要的组件库的打包构建、本地发布、远程发布了。
1 组件库构建
组件库的入口是 packages/yyg-demo-ui,构建组件库有两个步骤:
添加 TypeScript 的配置文件: tsco…
element-ui 打包流程源码解析(下)
目录 目录结构和使用1,npm 安装1.1,完整引入1.2,按需引入 2,CDN3,国际化 接上文:element-ui 打包流程源码解析(上) 文章中提到的【上文】都指它 ↑ 目录结构和使用
我们从使用方式来…
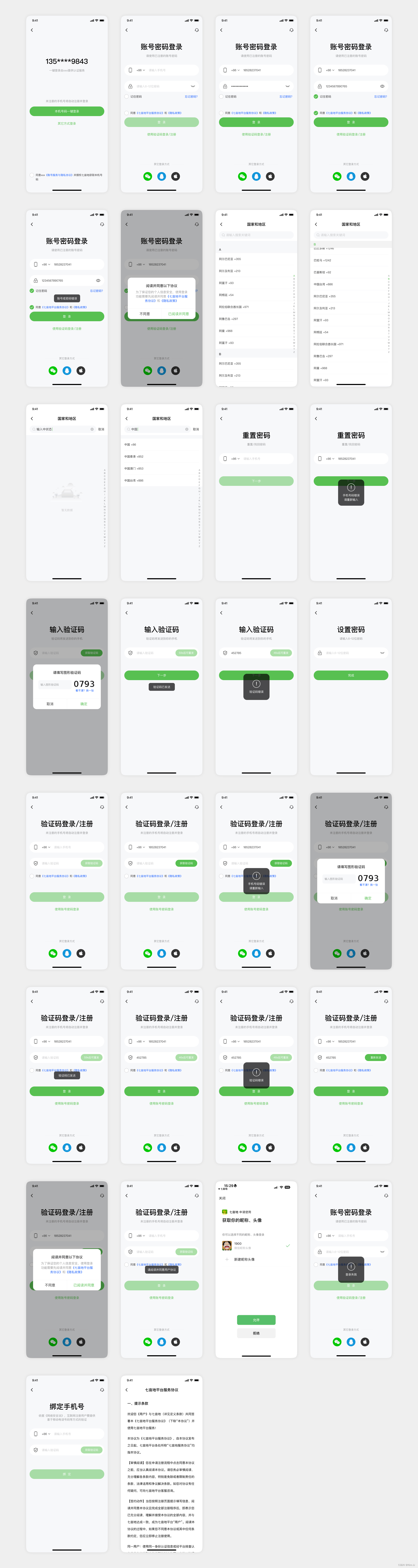
快速构建高质量中文APP登录注册页面Figma源文件
在这个数字化时代,移动应用程序(APP)已经成为我们日常生活中不可或缺的一部分。如果您正在为您的中文APP开发登录注册页面,并寻找高质量的UI设计素材,那么您来对地方了!我们为您提供了一个完整的Figma源文件…
element-ui 打包流程源码解析(上)
目录 1,源码整体结构1.1,build 目录1.2,examples 目录1.3,packages 目录1.4,src 目录 2,打包整体流程2.1,npm run build:file2.1.1,build/bin/iconInit.js2.1.2,build/bi…
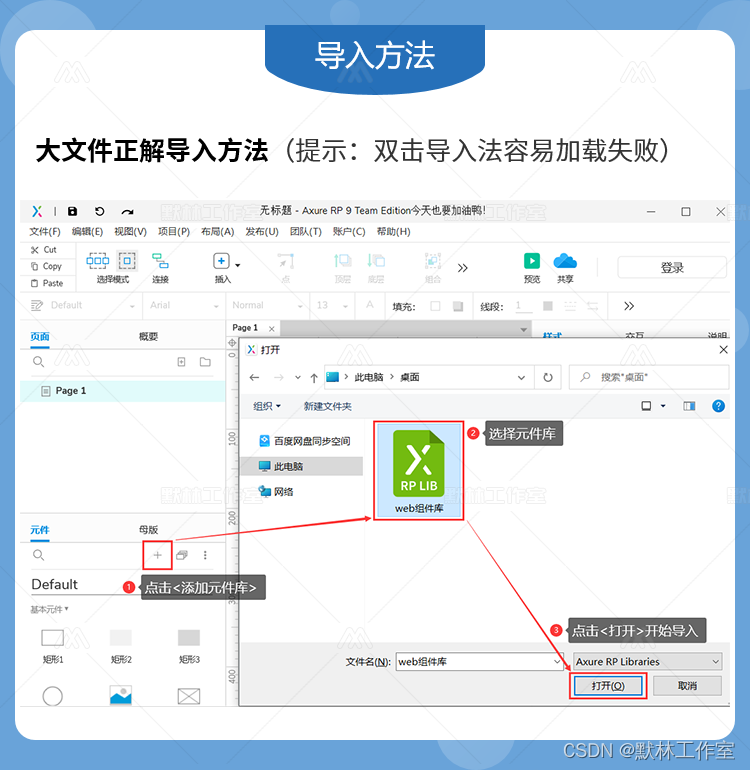
Axure网页端高交互组件库, 下拉菜单文件上传穿梭框日期城市选择器
作品说明
组件数量:共 11 套
兼容软件:Axure RP 9/10,不支持低版本
应用领域:web端原型设计、桌面端原型设计
作品特色
本作品为「web端组件库」,高保真高交互 (带仿真功能效果);运用了动态面板、中继…
Axure网页端高复用组件库, 下拉菜单文件上传穿梭框日期城市选择器
作品说明
组件数量:共 11 套
兼容软件:Axure RP 9/10,不支持低版本
应用领域:web端原型设计、桌面端原型设计
作品特色
本作品为「web端组件库」,高保真高交互 (带仿真功能效果);运用了动态面板、中继…
[构建 Vue 组件库] 小尾巴 UI 组件库 —— 横向商品卡片(仿淘宝)
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址
npm:https://www.npmjs.com/package/xwb-ui?activeTabreadmegitee:https://gitee.com/tongchaowei/xwb-ui
下载
npm i xwb-ui配置
按需导入
import {组件名
} from xwb-…
Frames X for figma 组件库设计系统 Local Variables下载
简而言之,Frames X 是最出色、易于使用且文档齐全的Figma 设计系统之一。
它包括经过深思熟虑的设计指南和现成的组件,并且还提供一本全面的电子书,其中将详细解释如何使用该套件中包含的所有内容。
事实上,电子书使Frames X 与…
[构建自己的 Vue 组件库] 小尾巴 UI 组件库
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址
npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…
[小尾巴 UI 组件库] 组件库配置与使用
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址
npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…
The ultimate UI kit and design system for Figma 组件库下载
Untitled UI 是世界上最大的 Figma UI 套件和设计系统。可以启动任何项目,为您节省数千小时,并祝您升级为专业设计师。
采用 100% 自动布局 5.0、变量、智能变体和 WCAG 可访问性精心制作。
900全局样式、变量:超级智能的全局颜色、排版和效…
使用 Rollup 开发 React 组件库
使用 Rollup 开发 React 组件库
说明
Rollup2.x 搭建React 组件库 Rollup 是一个 JavaScript 模块打包器,他可以静态分析代码中的 import 并排除任何未实际使用的代码,可以极大的缩小项目(Tree-shaking), 与 Webpack 相比&#…
【uview安装】uniapp安装uview组件库步骤,出现找不到文件报错情况原因
使用的编辑器是Hbuilder X
直接在uview官方文档内按步骤用下载的方式安装 然后是步骤,按图来
先安装sass
// 安装sass
npm i sass -D// 安装sass-loader
npm i sass-loader -D下载好后,这边就会有uview ui的文件了。 这里是重点,放的位置不…
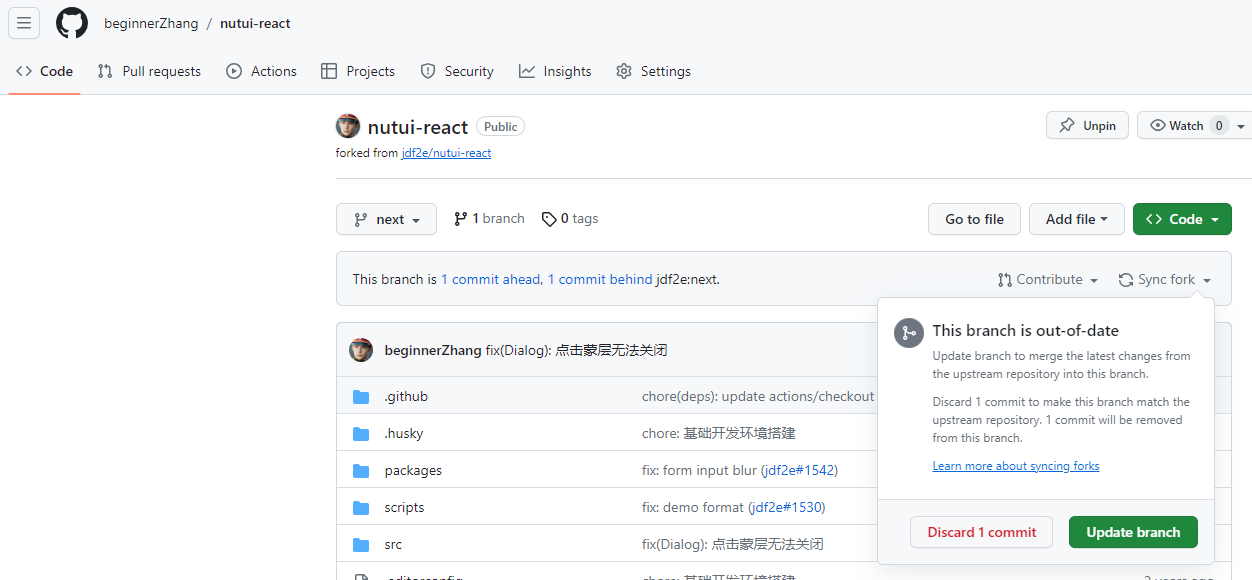
如何成为开源组件库NutUI的contributor:解决issue并提交PR
前言
NutUI 是一套京东风格的轻量级移动端组件库。自诞生以来,一直在紧跟技术的发展不断推陈出新,始终保持稳健的发展态势,从一个单一的基础组件库发展到如今服务于数千开发者的多端 UI 组件库。NutUI 的成长离不开团队成员的努力࿰…
Vant 2 - 移动端 Vue 组件库 _ 问题记录
目录
Popup 弹出层
DatetimePicker 时间选择
Field 输入框
Picker 选择器
List 列表
Tab 标签页 发布初衷 :
记录在移动端项目中使用 Vant 2 组件库时遇到的各种问题 ,
方便以后再次遇到类似问题 , 能够快时查阅解决 ,
…
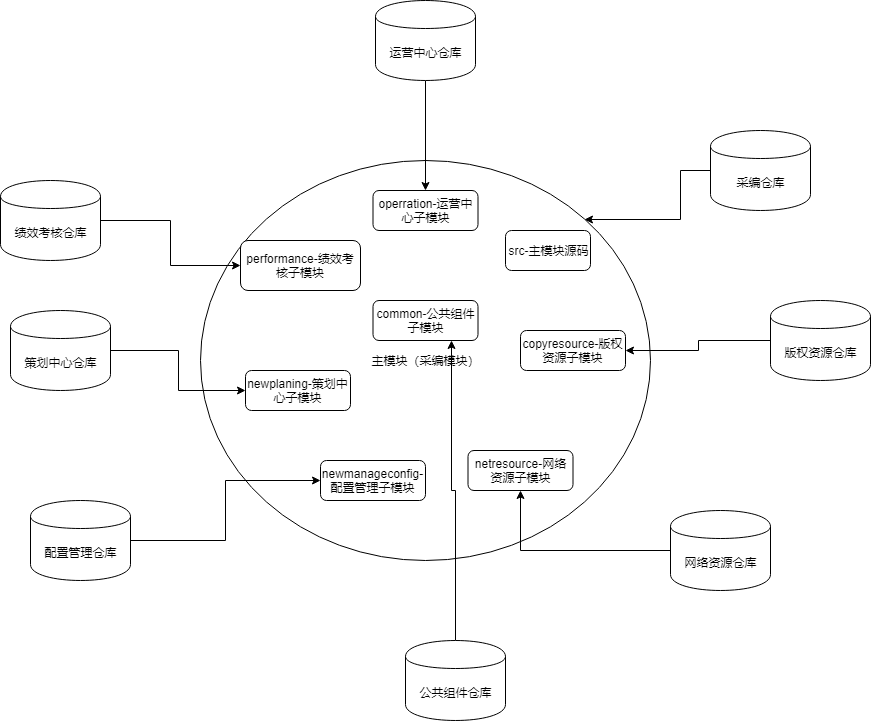
基于Git子模块的微前端项目管理和公用组件库方案
基于Git子模块的微前端项目管理方案
1. 媒体项目从单一项目到多项目的转变及问题
随着前端媒体业务的急剧扩大,传统的单体应用已经变得难以维护,由此,这几年我们一直在探索对大型复杂项目的拆分工作。
一开始拆分出去的是策划中心…







![[构建 Vue 组件库] 小尾巴 UI 组件库 —— 横向商品卡片(仿淘宝)](https://img-blog.csdnimg.cn/img_convert/c22d71652804b2d0334c083f30f51a93.png)

![[构建自己的 Vue 组件库] 小尾巴 UI 组件库](https://img-blog.csdnimg.cn/3f649a88ccb747eb923b1339d98d505c.png)